『web前端开发』CSS学习
本文记录对HTML基础知识的学习,主要内容基于 CSS 教程 | 菜鸟教程
基本概念
-
定义
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为
.css。 -
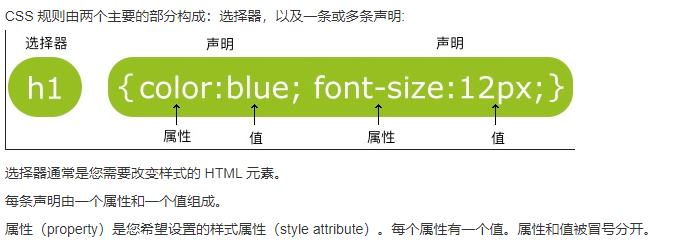
CSS文档的基本结构

id选择器和class选择器
-
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,以 “#” 来定义。
以下的样式规则应用于元素属性 id=“para1”:
1
2
3
4
5#para1
{
text-align:center;
color:red;
} -
class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。类选择器以一个点
.号显示:-
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
1
.center {text-align:center;}
-
还可以指定特定的HTML元素使用class
在以下实例中, 所有的 p 元素使用 class=“center” 让该元素的文本居中:
1
p.center {text-align:center;}
class可以在多个元素中使用,class之间以空格分隔即可
例如这里的p标签就使用了center和color两个class,以空格分隔开
1
<p class="center color">段落居中,颜色为红色。</p>
-
-
标签选择器(直接对某个标签定义样式)
1
2
3
4
5p
{
color:red;
text-align:center;
}
样式表
-
插入样式表的方法
有三种,在HTML学习的博客中已经进行了详细的介绍
-
外部样式表(External style sheet)
-
内部样式表(Internal style sheet)
-
内联样式(Inline style)
-
-
多重样式
-
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
如果在不同的样式表中出现了多个相同的属性,那么优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
例如,外部样式表拥有针对 h3 选择器的三个属性:
1
2
3
4
5
6h3
{
color:red;
text-align:left;
font-size:8pt;
}而内部样式表拥有针对 h3 选择器的两个属性:
1
2
3
4
5h3
{
text-align:right;
font-size:20pt;
}假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
1
2
3color:red;
text-align:right;
font-size:20pt;可以看到因为内部样式表的优先级高,先使用了内部样式表,然后又继承了外部样式表中的
color属性
-
编程快捷键
1 | w200+h200+bgc //设置class中的width、height和background-color |