『web前端开发』HTML学习
本文主要记录对HTML基础知识的学习,主要内容基于 HTML 教程 | 菜鸟教程
基本概念
-
定义
HTML 是指超文本标记语言,它是一套用来描述网页的标记标签。HTML 文档包含了 HTML 标签及文本内容,也就是我们常说的 web 页面。
-
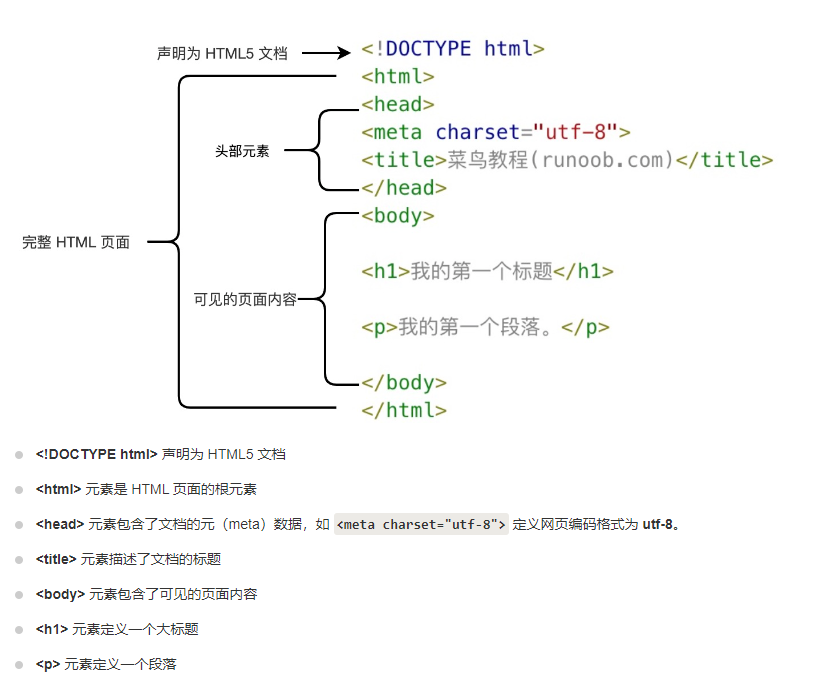
HTML文档的基本结构
由声明+头部+body组成

标签
这里指的是body中的标签和元素
-
标签和元素的区别
标签
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
元素
-
元素即为包括标签和内容的部分:
1
2<!--这个整体为元素-->
<标签>内容</标签>
- HTML 标签是由尖括号包围的关键词,比如
-
常见的四个标签
(1)<h1>-<h6> 用于定义HTML标题
1 | <!--标题--> |
- 请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
(2)<p> 标签用于定义段落
使用该标签,文本内容结束后会自动换行,行之间存在一些间距
1 | <!--段落--> |
<br>标签用于在文本中创建换行。他和<p>标签的区别就在于它只是文本中创建简单的换行,并不是新的段落,换行之间并没有一定的空白。
(3)<a> 标签用于链接
1 | <!--链接--> |
-
<a>的常见属性-
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。 -
target(可选):指定链接如何在浏览器中打开。常见的值包括_blank(在新标签或窗口中打开链接)和_self(在当前标签或窗口中打开链接)。 -
title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。 -
rel(可选):表示链接文档与当前文档的关系rel="stylesheet":表示被链接的文档是一个样式表文件,用于页面的样式定义。rel="icon":表示被链接的文档是一个图标文件,通常用于网站的 favicon。rel="nofollow:指示搜索引擎不应该跟踪被链接的页面,通常用于防止无关链接对搜索引擎排名的干扰rel="noopener"或rel="noreferrer":用来增强安全性。rel="noopener"通知浏览器在新标签页打开时不应让新页面访问 opener 对象,从而防止恶意页面通过 opener 访问原始页面。rel="noreferrer"类似,还会阻止传递 referrer 信息。
-
-
除了文本内容、图片或其他HTML元素都可以成为链接
-
文本链接:
1
<a href="https://www.example.com">访问示例网站</a>
-
图像链接:
1
2
3<a href="https://www.example.com">
<img src="example.jpg" alt="示例图片">
</a> -
**锚点链接:**除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用
<a>元素定义一个标记,并使用 # 符号引用该标记。例如:1
2
3
4
5<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<!-- 这里可以用name属性也可以用id属性等 -->
<a name="section2"></a>也可以从其他HTML页面创建链接直接指向这里
1
2<a href="https://www.runoob.com/html/html-links.html#section2">
访问有用的提示部分</a> -
**下载链接:**如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
1
<a href="document.pdf" download>下载文档</a>
-
(4)图像
1 | <!--图像--> |
img标签的常见属性src:图像的 URL 地址alt: 替代性文本。在浏览器无法载入图像时,浏览器将显示这个替代性的文本。width="304" height="228":指定图像的高度和宽度,单位像素。
-
其他标签
<hr>标签在 HTML 页面中创建水平线,用于分隔内容,单标签,不需要闭合。<br>标签用于在文本中创建换行。单标签,不需要闭合。<div>:属于块级标签,独占一行,可以设置宽度、高度以及边距等样式属性。- 它适合用于创建页面的大块结构,例如页面的主体区域、容器、布局等。
- 可以容纳其他块级元素和行内元素,包括其他的
<div>和<span>元素。
<span>:内联元素,可用作文本的容器,对部分文本进行更精细的CSS制定
-
格式化标签
即加粗、上标、下标等特殊的字体格式标签
元素
-
大多数 HTML 元素被定义为块级元素或内联元素。
-
块级元素:在浏览器显示时,通常会以新行来开始(和结束)。
- 实例:
<h1>, <p>, <ul>, <table>
- 实例:
-
内联元素:在显示时,不会以新行开始
- 实例:
<b>, <td>, <a>, <img>
- 实例:
-
属性
-
什么是属性
-
HTML 元素可以设置属性
-
属性可以在元素中添加附加信息
-
属性一般描述于开始标签
-
属性总是以名称/值对的形式出现,比如:name=“value”。(属性推荐使用小写)
链接标签中的
href就是属性
-
-
常见的属性类型
class 为html元素定义一个或多个类名(classname)(类名从样式文件引入) id 定义元素的唯一id style 规定元素的行内样式(inline style) title 描述了元素的额外信息 (作为工具条使用) - ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
-
class和style的区别
class属性主要用于引用外部或内部样式表中定义的样式类,从而实现样式的复用和统一管理;而style属性则直接为单个元素指定内联样式,适用于需要特定样式的情况。 -
class和id
注意在 HTML 中,
id属性必须是唯一的。每个元素的id值在整个文档中都应该是唯一的,以确保正确的标识和引用。如果需要为多个元素应用相同的样式或进行相同的操作,建议使用class属性。
HTML头部
<head>元素包含了所有的头部标签元素。在 <head> 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签包括: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
-
<title>元素:定义了网页标题 -
<base>元素:定义了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。1
2
3<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head> -
<link>元素:定义了文档与外部资源之间的关系,通常用于链接到样式表1
2
3<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>- 其中
href属性指定了外部样式表的路径
- 其中
-
<style>元素:定义了HTML文档的样式文件引用地址,在该元素中你也可以直接添加样式来渲染 HTML 文档1
2
3
4
5
6
7
8
9
10<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>这里的
<style>标签和前面说到的 style 属性又有什么区别呢<style>元素用于在<head>标签内定义整体或特定部分的样式表,适用于页面级别的样式管理。相对于CSS并不能引入外部样式表- 而
style属性用于直接在HTML标签内定义特定元素的行内样式,适用于局部的样式设置,具有更高的优先级。
-
meta元素:定义一些基本的元数据为搜索引擎定义关键词:
1
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
1
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
1
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
1
<meta http-equiv="refresh" content="30">
-
<script>元素:加载脚本文件,如js
CSS
-
定义:给HTML元素添加样式,可以更好地渲染元素
CSS 可以通过以下方式添加到HTML中:
-
内联样式:在HTML元素中使用"style" 属性
1
<p style="color:blue;margin-left:20px;">这是一个段落。</p>
-
内部样式表:在HTML文档头部
<head>区域使用<style>元素 来包含CSS1
2
3
4
5
6<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head> -
外部引用:使用外部 CSS 文件
1
2
3<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
最好的方式是通过外部引用CSS文件。
-
HTML表格
-
定义
HTML 表格由
<table>标签来定义。包括tr、td、th三个标签:-
tr:tr 是 table row 的缩写,表示表格的一行。
-
td:td 是 table data 的缩写,表示表格的数据单元格。
-
th:th 是 table header的缩写,表示表格的表头单元格。通过使用
<th>元素定义列标题,可以使其在表格中以粗体显示,与普通单元格区分开来。 -
<thead>:用于定义表格的标题部分 -
**
<tbody>**:用于定义表格的主体部分
-
-
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<table>
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>HTML 表格还可以具有其他部分,如
<tfoot>(表格页脚)和<caption>(表格标题),<tfoot>可用于在表格的底部定义摘要、统计信息等内容。<caption>可用于为整个表格定义标题。HTML 表格还支持合并单元格和跨行/跨列的操作,以及其他样式和属性的应用,以满足各种需求。我们也可以使用 CSS 来进一步自定义表格的样式和外观。
HTML列表
-
无序列表:使用粗体圆点(典型的小黑圆圈)进行标记。
1
2
3
4<ul>
<li>Coffee</li>
<li>Milk</li>
</ul> -
有序列表:使用数字进行标记
1
2
3
4<ol>
<li>Coffee</li>
<li>Milk</li>
</ol> -
自定义列表:
1
2
3
4
5
6<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
HTML表单
HTML 表单用于收集用户的输入信息,表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
例子:
1 | <form action="/" method="post"> |
-
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL -
method属性定义了提交数据的 HTTP 方法。- post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
- get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以
?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
-
<label>元素用于为表单元素添加标签,提高可访问性。 -
<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。-
常见的type属性类型
-
text
-
password:不会明文显示
-
radio:单选
-
checkbox:复选
1
2
3
4<form>
<input type="checkbox" name="vehicle[]" value="Bike">我喜欢自行车<br>
<input type="checkbox" name="vehicle[]" value="Car">我喜欢小汽车
</form>
-
submit:提交
-
-
-
<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。
布局
布局即为:将内容安排到多个列中(像杂志或报纸那样),可以使用<div> 或 <table> 来实现。
实例:
1 |
|
<div id="container" style="width:500px">:整个页面容器,宽度为500像素<div id="header">:页眉部分,背景色为橙色。<div id="menu">:菜单部分,背景色为淡黄色,高度200像素,宽度100像素,并使用了float:left;使其浮动在左侧。<div id="content">:内容部分,背景色为淡灰色,高度200像素,宽度400像素,并使用了float:left;使其浮动在左侧,使得菜单和内容并排显示。<div id="footer">:页脚部分,背景色为橙色,使用了clear:both;确保在内容下方显示,并设置了居中对齐。
由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
iframe(框架)
通过使用 iframe,你可以在同一个浏览器窗口中显示不止一个页面。
1 | <iframe src="URL"></iframe> |
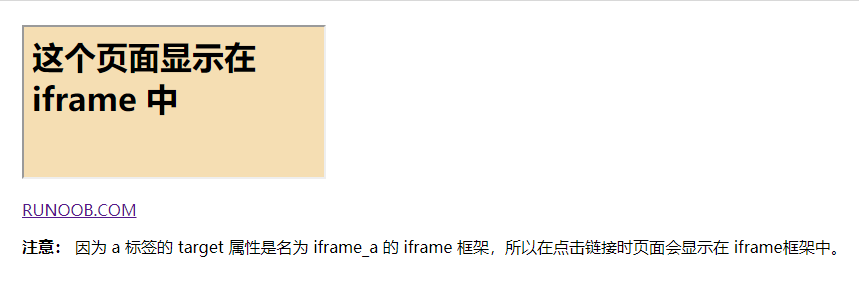
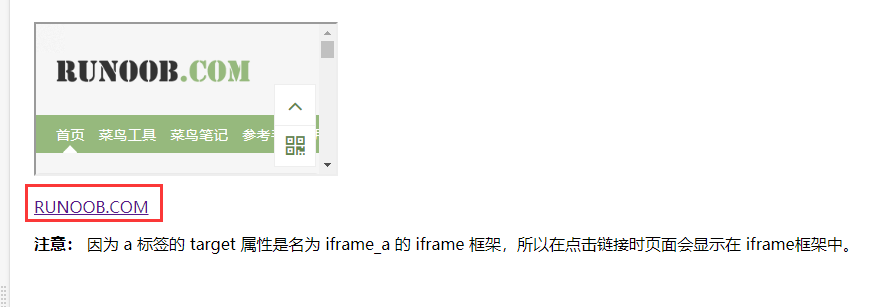
使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面,目标链接的属性必须使用 iframe 的属性,如下实例:
1 | <iframe src="demo_iframe.htm" name="iframe_a"></iframe> |

点击之后,iframe中就会显示指向的url

HTML脚本
-
<script>标签用于定义客户端脚本,比如 JavaScript。<script>元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。通常用于图片操作、表单验证以及内容动态更新。 -
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。只有在浏览器不支持脚本或者禁用脚本时,才会显示
<noscript>元素中的内容:1
2
3
4<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
关于JS的学习会另写一篇博客
HTML字符实体
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果想要显示这些字符,我们需要将这些预留字符替换为字符实体
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ’ | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
-
HTML 中的常用字符实体是不间断空格
。**浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。**如需在页面中增加空格的数量,您需要使用
字符实体。 -
URL同样也需要转换成 ASCII 格式