『web前端开发』前端开发技术架构和学习路线
本文主要介绍前端开发的技术架构和学习路线
技术架构
基础技术
首先可以
-
HTML (HyperText Markup Language): 用于构建网页的基本结构。HTML定义了网页的内容及其组织方式。
HTML5 是下一代的HTML,简而言之就是 HTML 的升级版。它抛弃了 HTML 中一些老旧的特性,并新增了许多新特性用来帮助用户更好的开发页面。一般优先学习HTML即可
-
CSS (Cascading Style Sheets): 用于控制网页的外观和布局。CSS可以设置颜色、字体、排版、间距等视觉效果。
-
JavaScript: 一种脚本语言,用于实现网页的动态效果和交互功能。JavaScript可以更新内容、验证表单、创建图表和动画等。JavaScript 控制了网页的行为
开发框架和库
开发框架和库提供了大量现成的功能和组件,开发者可以直接使用这些功能而不必从头编写。这大大减少了重复劳动,提高了开发效率。
-
前端框架
使用框架通常意味着按照框架的约定来组织和编写代码(将一些底层的代码以更简洁的语言封装好),遵循框架的开发模式。可以快速构建前端应用的整体结构和工具,通常包括路由、状态管理等。
- React: 由Facebook开发的一个用于构建用户界面的JavaScript库。它使用组件化的开发方式,可以实现高效的UI更新和管理。
- Angular: 由Google开发的一个前端框架。Angular是一个完整的框架,提供了双向数据绑定、依赖注入和模块化开发等功能。
- Vue.js: 由Evan You开发的一个渐进式JavaScript框架。Vue.js灵活易用,适合构建中小型项目,也可以通过插件扩展用于大型项目。
-
前端库
用于简化操作。更为灵活,开发者可以在任何需要的地方调用库的功能,库的使用方式通常不对项目结构产生影响。
- jQuery: 一个快速、小巧的JavaScript库,简化了HTML文档遍历、事件处理、动画和Ajax交互。
- D3.js: 一个基于数据驱动文档(Data-Driven Documents)的JavaScript库,用于制作动态和交互式数据可视化。
框架和库的区别
- 库是一组预先写好的代码集合,提供了开发者可以调用的函数和方法。通常解决特定的问题或提供特定的功能,比如处理HTTP请求、操作DOM、数据处理等。
- 框架是一组集成的工具和代码库,提供了一个整体的应用结构和开发模式。通常用于构建特定类型的应用,如Web应用、移动应用等。框架通常提供了一套开发规范和约定,开发者需要遵循这些规范进行开发。
如jQuery仅仅只是简化了操作DOM等的代码,使得代码更加简洁易读。而react框架进行组件化开发,可以快速构建web应用。
-
UI组件库
可重用的 UI 组件,帮助开发者快速构建界面,但不包含前端应用的整体结构。
- Ant Design:一个React UI组件库,它提供了一套完整的UI组件和设计规范,帮助开发者快速构建企业级中后台应用。Ant Design与React结合使用,使得开发者可以在React应用中方便地使用这些预定义的UI组件,从而提高开发效率和一致性。
- Bootstrap:一个流行的CSS框架,包含丰富的预制组件和样式。
构建工具和模块化
构建工具用于自动化处理项目中重复性任务的工具,它们可以帮助开发者提高工作效率,确保代码质量,优化项目性能。
模块化是一种将代码组织成独立、可复用模块的开发方法。它可以提高代码的可维护性、可读性和复用性。
- 构建工具
- Webpack: 一个静态模块打包器,可以将多个模块和资源打包成一个或多个bundle文件,支持代码拆分、热更新等功能。
- Gulp: 一个基于流的自动化构建工具,可以自动化处理项目中的重复性任务,如文件压缩、CSS预处理、代码检查等。
- 模块化
- ES6 Modules: ES6引入了模块化语法,可以使用
import和export关键字在文件之间共享代码。 - CommonJS: Node.js使用的模块系统,使用
require和module.exports来导入和导出模块。
- ES6 Modules: ES6引入了模块化语法,可以使用
前端开发环境和工具
-
集成开发环境 (IDE) 和代码编辑器
-
Visual Studio Code (VSCode): 目前最流行的代码编辑器之一,提供丰富的插件生态和强大的调试功能。
插件选择:https://blog.csdn.net/2303_82176667/article/details/137193809
插件:
-
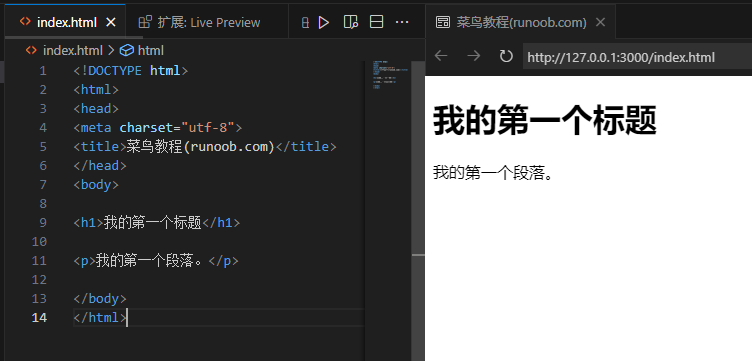
Live Server:可以在 VSCode 中打开 HTML、CSS、JavaScript 文件,并通过点击工具栏上的“Go Live”按钮,启动一个本地服务器来预览网页。每当你保存代码时,服务器会自动刷新页面,以便你可以立即查看修改后的效果。
-
JavaScript Code Snippets插件:
-
Live Preview:在编辑窗口右击鼠标,选择
Show Preview选项,可以实时预览编写的代码
-
-
WebStorm: 一个商业的JavaScript开发工具,提供强大的代码智能提示和调试功能。
-
-
版本控制
- Git: 一个分布式版本控制系统,广泛用于跟踪代码变更和协作开发。常用平台有GitHub、GitLab等。
-
包管理器
- npm (Node Package Manager): Node.js的包管理器,用于管理项目中的依赖包。
- Yarn: 一个快速、安全且可靠的依赖管理工具,兼容npm包。
前端开发最佳实践
- 响应式设计
- 使用媒体查询和灵活的网格布局,使网页能够适应不同设备的屏幕尺寸。
- 性能优化
- 通过代码分割、懒加载、压缩资源等方式,提高网页的加载速度和性能。
- 跨浏览器兼容性
- 确保网页在不同浏览器中都能正常显示和运行,使用工具如BrowserStack进行测试。
- 可维护性
- 遵循代码规范,使用Lint工具进行代码检查,编写清晰、易读和可维护的代码。
- 安全性
- 防止XSS、CSRF等常见安全漏洞,使用安全的编程实践和工具进行代码审计。
学习路线
参考:
-
首先学习html + CSS + javascript :
HTML和CSS直接在菜鸟教程网上快速学习
-
HTML:学习一些常用标签的基本使用 HTML 教程|菜鸟教程
-
CSS:学习基本的CSS属性、如何使用CSS来灵活布局节点 CSS 教程|菜鸟教程
然后学习JavaScript
-
- 推荐书籍:
- javascript高级程序设计
- javascript dom编程艺术
-
然后学习前端框架:
选择 react 和 vue其中之一即可
- react
- vue
基本概念
-
页面渲染(Page Rendering):将网页内容从原始代码转换为用户可以在浏览器中看到和交互的可视化界面的过程。主要包括关键步骤:解析HTML、解析CSS、布局、处理JS等
-
脚手架(Scaffolding):前端脚手架是一种工具或框架,用于快速搭建项目的基础结构,帮助开发者迅速启动一个新项目。脚手架通常包括预设的项目目录结构、基本配置文件、常用的工具和库集成,以及一些示例代码。它们旨在减少项目初期的繁琐设置工作,使开发者可以专注于业务逻辑和功能实现。
-
路由(route):Web 应用程序中用于管理和处理不同 URL 路径及其对应的组件或页面的机制。在前端框架如 React、Angular、Vue.js 中,路由系统负责根据当前 URL 显示相应的组件或页面,从而实现单页面应用(SPA)的导航和页面切换。
- 子路由:子路由是指在一个主路由路径下定义的嵌套路由。它们允许你在一个大的路由结构中细分出更小的路由层次,使得应用程序的页面结构更加清晰和组织有序。通过子路由,可以为某些路径添加公共布局或功能,而不需要在每个路由中重复这些设置。
-
打包(bundler):在 Web 开发中,打包工具(如 Webpack,一个用于现代 JavaScript 应用程序的静态模块打包工具)通常会对 JavaScript、CSS、HTML、图片等资源进行处理,将它们合并、压缩和优化,生成适合在生产环境中使用的文件。
-
异步请求与同步请求:
- 异步请求:指向服务器发送请求并等待响应的操作,这些操作不会阻塞代码的执行。具体来说,当发出一个请求时,浏览器不会等待请求完成,而是继续执行后续代码。一旦请求完成,会通过回调函数或 Promise 的方式处理响应结果。
- 同步请求:代码执行会被阻塞,直到请求完成并收到响应后,才会继续执行后续代码。